
Spielgrafiken: Rasterisierung | Hackaday
Letztes Mal habe ich über Ray Racing gesprochen, eine Art Grafik, die verwendet wird, wenn der Speicher knapp ist. Jetzt ist es an der Zeit, mit mehr Speicher in die Zukunft zu blicken und darüber zu sprechen, was moderne 2D-Spiele bis heute leisten: Rasterung.
gerade rein Zeit Erinnerung
In Fortsetzung des durch den Paketwettlauf gesetzten Trends sind auch Rastergrafiken im Raster vorhanden, allerdings viel kleiner. Obwohl der Frame Buffer nicht auf Bitmaps beschränkt ist, ist er die logische Konsequenz der Bitmap-Auflösung: Es wird genügend Speicher zugewiesen, damit jedes Pixel seine eigene Farbe haben kann. Das Besondere an einem Framebuffer ist, dass alles vor dem Rendern gezeichnet wird, und was noch wichtiger ist: Dies muss nicht in derselben Reihenfolge geschehen, in der die Pixel angezeigt werden. Durch die Rasterung werden ganze Formen – Dreiecke, Linien und Rechtecke – in den Bildpuffer gezeichnet und der Bildschirm normalerweise auf einmal aktualisiert.
Rohe Kreise

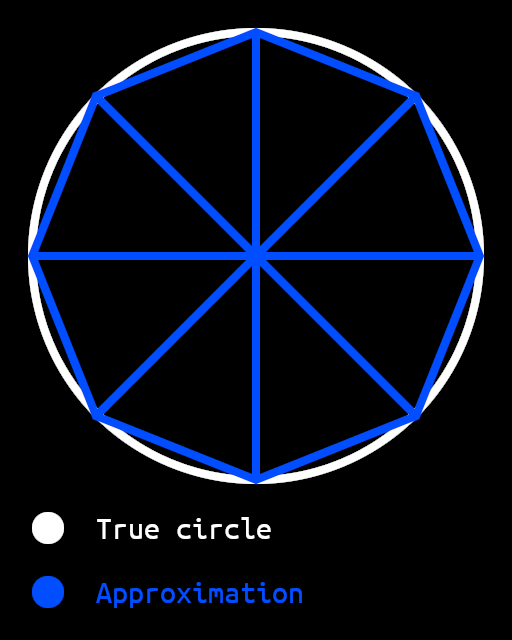
Dieses Diagramm zeigt eine übertriebene Darstellung, wie ein Kreis mithilfe von Dreiecken angenähert werden kann. Es ist hier ziemlich offensichtlich, wo sich die Dreiecke befinden, aber je mehr Dreiecke Sie hinzufügen, desto näher kommen Sie einem perfekten Kreis. Komplexere Formen wie Text, Polygone und abstrakte Formen können auch mit Dreiecken erstellt werden.
Das Verschwörungsdilemma

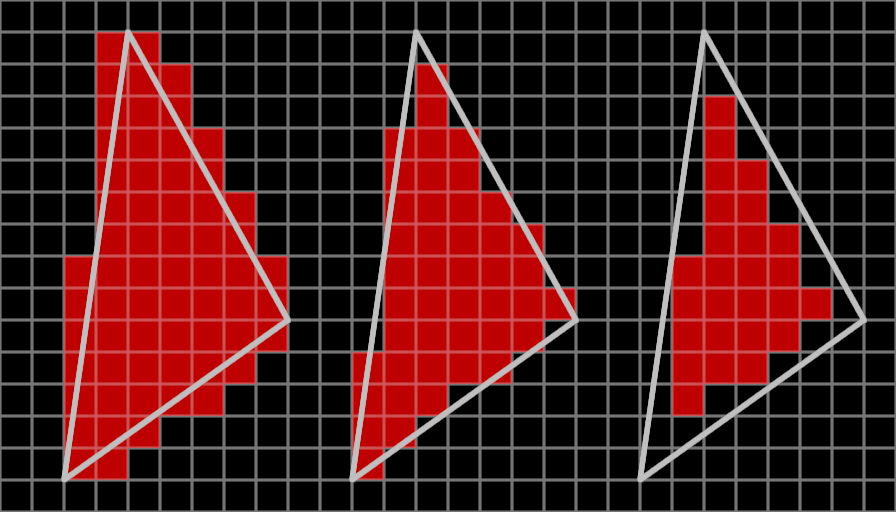
Es gibt mehrere Möglichkeiten, Dreiecke von links nach rechts zu rastern: jedes Pixel, das den Rand des Dreiecks berührt, jedes Pixel, dessen Mittelpunkt innerhalb des Dreiecks liegt, oder jedes Pixel, das vollständig innerhalb des Dreiecks liegt. Die zweite (oder zentrale) Methode ist die beliebteste, da sie unnötige Überschneidungen und unnötige Lücken vermeidet, die jeweils spürbare Nachteile der beiden anderen Methoden darstellen. Unnötige Überlappungen führen dazu, dass halbtransparente Formen eine Schicht undurchsichtiger Pixel anzeigen, während unnötige Lücken dazu führen, dass die meisten Formen eine Schicht undurchsichtiger Pixel anzeigen, was beides unerwünscht ist.

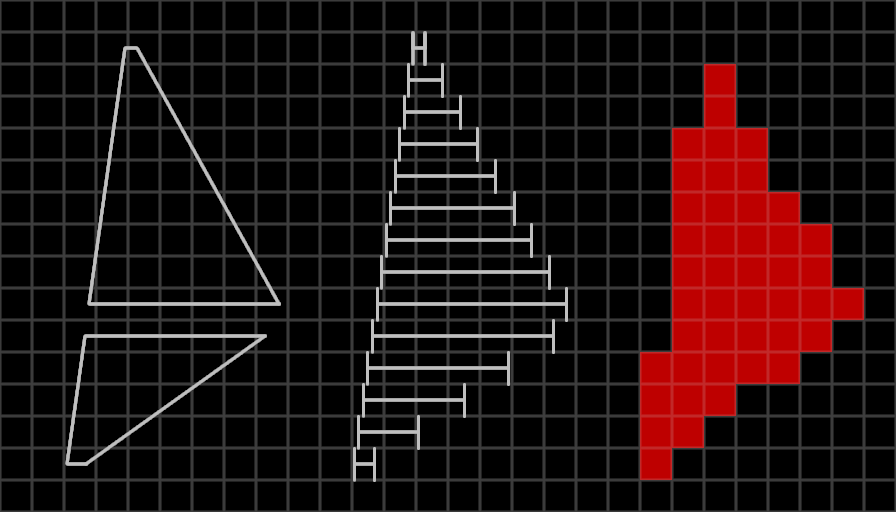
Rechtecke und Linien sind einfacher: Rechtecke haben immer zwei horizontale Kanten und zwei vertikale Kanten, sodass sie mit zwei For-Schleifen gezeichnet werden können, und Linien werden normalerweise einfach durch lineare Interpolation zwischen den beiden Endpunkten gezeichnet. Alle anderen Formen können mit diesen drei Grundelementen gezeichnet werden, wie ich bereits sagte.
Bunte Mathematik
Seit der Umstellung auf Framebuffer können wir die Farbe für jedes Pixel festlegen, ohne wie beim Ray Racing eine Farbpalette verwenden zu müssen. Dies eröffnet die Möglichkeit halbtransparenter Formen und einige Möglichkeiten zum Zeichnen von Text, Bildern usw Schattierung.

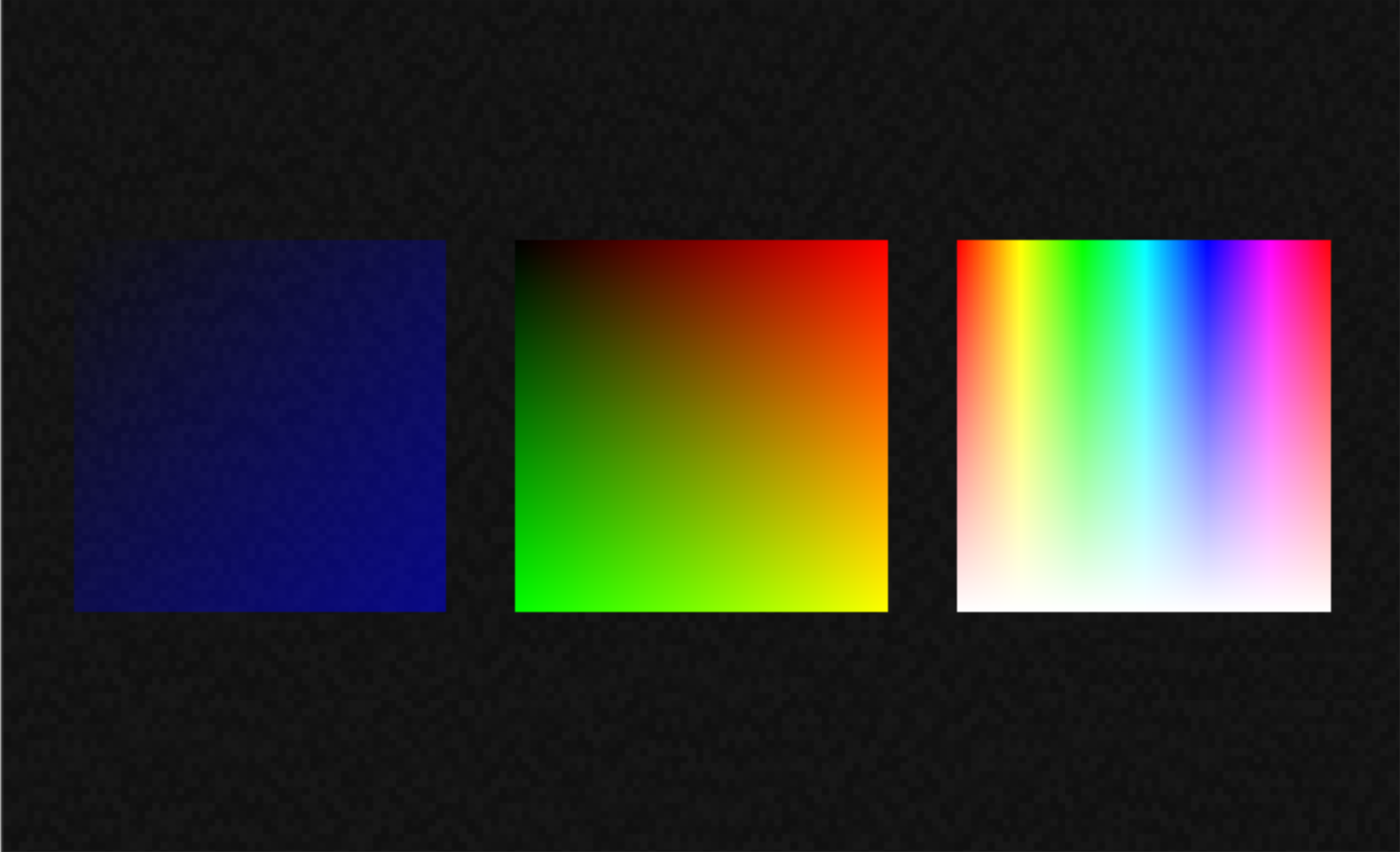
Die meisten Part-Shader verwenden Texturkoordinaten, auch UV- oder UV-Koordinaten genannt, als Basisvariable. Ob es darum geht, im wahrsten Sinne des Wortes eine Textur (also ein Bild) anzuwenden oder eine Farbe zu ändern (rechts). UV reicht von 0 bis 1 und wird hauptsächlich für Fotografien verwendet. Das Quadrat in der Mitte zeigt seine UV-Strahlen, indem es U (von links nach rechts) rot und V (von oben nach unten) grün färbt. Die anderen beiden Kästchen zeigen die möglichen Effekte mit ultraviolettem Licht, das natürlich die Farben verändert.
Abschluss
Bei der Rasterisierung handelt es sich um eine Anzeigetechnik, die sich die große Menge an Speicher zunutze macht, die Computern zur Verfügung steht. Es nutzt von Natur aus die Parallelverarbeitung in Form von GPUs viel besser aus und ist viel flexibler als Beam Racing. Mit Rastergrafiken können Sie fast alles zeichnen, von einem einfachen Kreis bis hin zu einer komplexen Webseite. Rastergrafiken sind heute flexibel einsetzbar und werden überall eingesetzt.
Bleiben Sie dran, wenn ich das nächste Mal die Dinge mit Matrix-Mathematik, mehr Bildern/Sprites und mehreren Ebenen aufpeppe!

„Lebenslanger Social-Media-Liebhaber. Fällt oft hin. Schöpfer. Leidenschaftlicher Feinschmecker. Entdecker. Typischer Unruhestifter.“
